Docs
The perfect choice for your next projectOverview
GlueCodes IDE it's the first code editor that has been created to fully support its own framework. This solution allows us to automate many processes helping developers in creating reactive web apps.
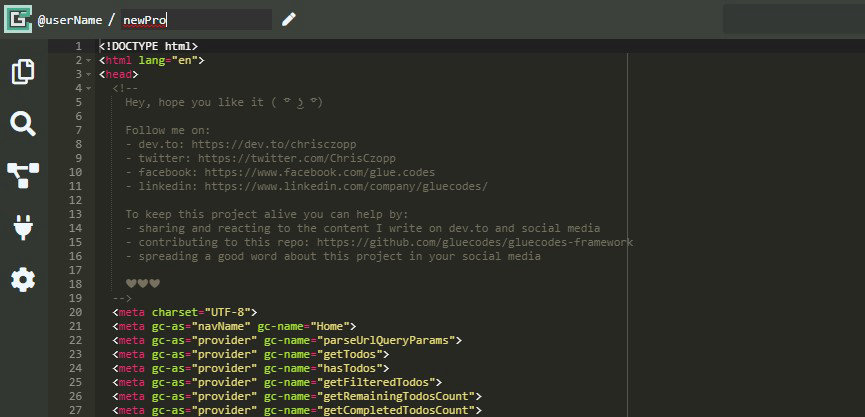
Renaming Project
To change the project name, double click on it's name or pencil icon. Changes are saved by pressing 'enter' or losing focus of input. You shouldn't use space bars, special characters as '/ * % $ £' or start the name of the project with a number.

Live Preview
Access the live preview by clicking the 'Preview' button. It will open a new tab and it will allow you to drag it to another screen.

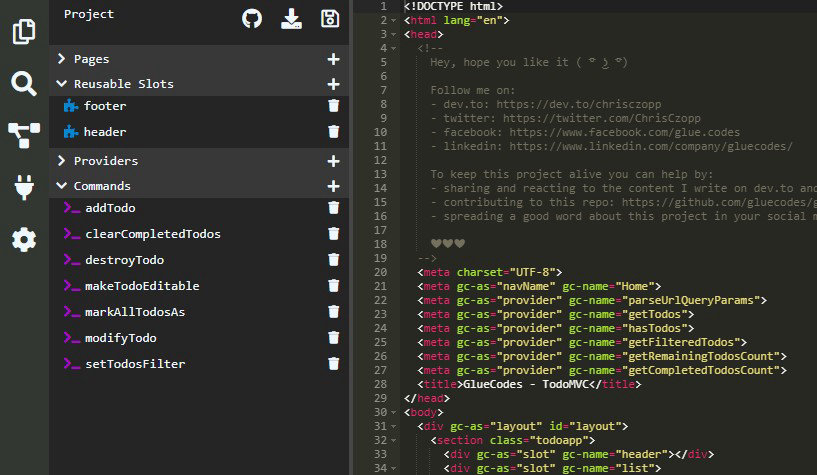
Implementation Assistant
The Implementation Assistant is activated while you type a new function in HTML. If there are any files that need to be generated you will be informed by the indicator on the right hand side of the button. When you hover over the 'Implement...' label it will show you a full list of commands and providers that need to be implemented. By pressing link the IDE, it is generating a file along with all necessary glue-code. You can access those functions at any time via project tab.

File Structure
The IDE generates all necessary glue-code for you. As an outcome you have access to a flat file structure. You don't need to worry about nesting and sorting all the necessary files and folders. IDE is doing it for you.